Elementz: A React Component library for building modern applications
A React Component library for building modern applications easily & quickly.
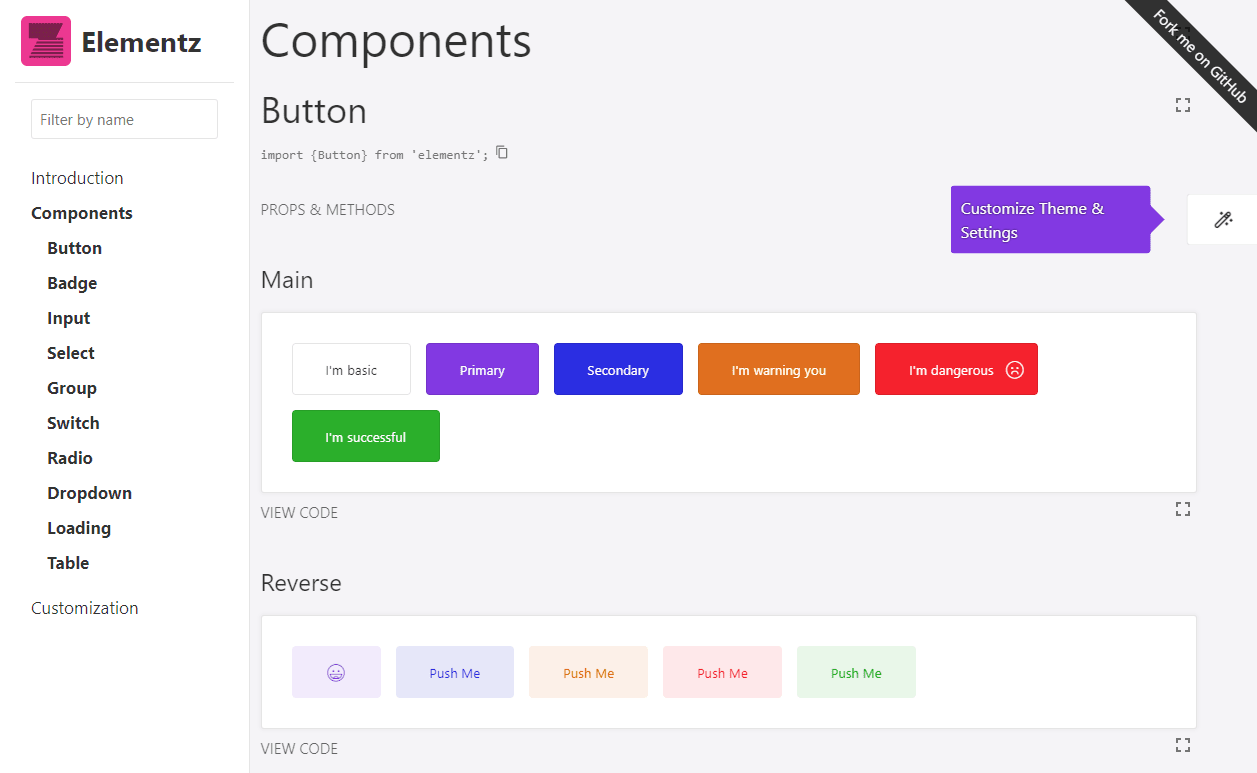
Documentation
Learn more at https://elementz.style
What's unique?
There are a few React UI libraries around, and you might be wondering if there is anything new here?
A few interesting things:
- Table A full-featured Table component, scalable, fast, responsive, infinite scrolling & more
- Loading Smooth Loading Skeleton wrappers with 0 configuration
- Customization & Performance More than 50% of this library code is SCSS, making it easily customizable and smooth
& some other nice stuff you should probably check out.
The color palette of this template is composed by 24 colors:
| Color | Name | Hex | Rgb |
|---|---|---|---|
| Pomegranate | #f3242c | rgb(243,36,44) | |
| Apple | #30ae30 | rgb(48,174,48) | |
| Sweet Pink | #fa9da1 | rgb(250,157,161) | |
| Fern | #75b46f | rgb(117,180,111) | |
| River Bed | #3f495b | rgb(63,73,91) | |
| Akaroa | #d2caa1 | rgb(210,202,161) | |
| Blue Ribbon | #145cf4 | rgb(20,92,244) | |
| Catalina Blue | #052c7e | rgb(5,44,126) | |
| Biloba Flower | #b894ed | rgb(184,148,237) | |
| Cannon Pink | #8d4864 | rgb(141,72,100) | |
| Abbey | #474749 | rgb(71,71,73) | |
| Akaroa | #d7c2a7 | rgb(215,194,167) | |
| Purple Heart | #7c34d9 | rgb(124,52,217) | |
| Camelot | #7d3052 | rgb(125,48,82) | |
| Illusion | #f4a0ca | rgb(244,160,202) | |
| Smalt Blue | #507890 | rgb(80,120,144) | |
| Ship Gray | #3f3f40 | rgb(63,63,64) | |
| Heather | #b4c3d0 | rgb(180,195,208) | |
| Purple Heart | #843ce3 | rgb(132,60,227) | |
| Arapawa | #100c70 | rgb(16,12,112) | |
| Persian Pink | #f474b4 | rgb(244,116,180) | |
| Sandal | #a18a65 | rgb(161,138,101) | |
| Martinique | #323450 | rgb(50,52,80) | |
| Vanilla | #cebba1 | rgb(206,187,161) |