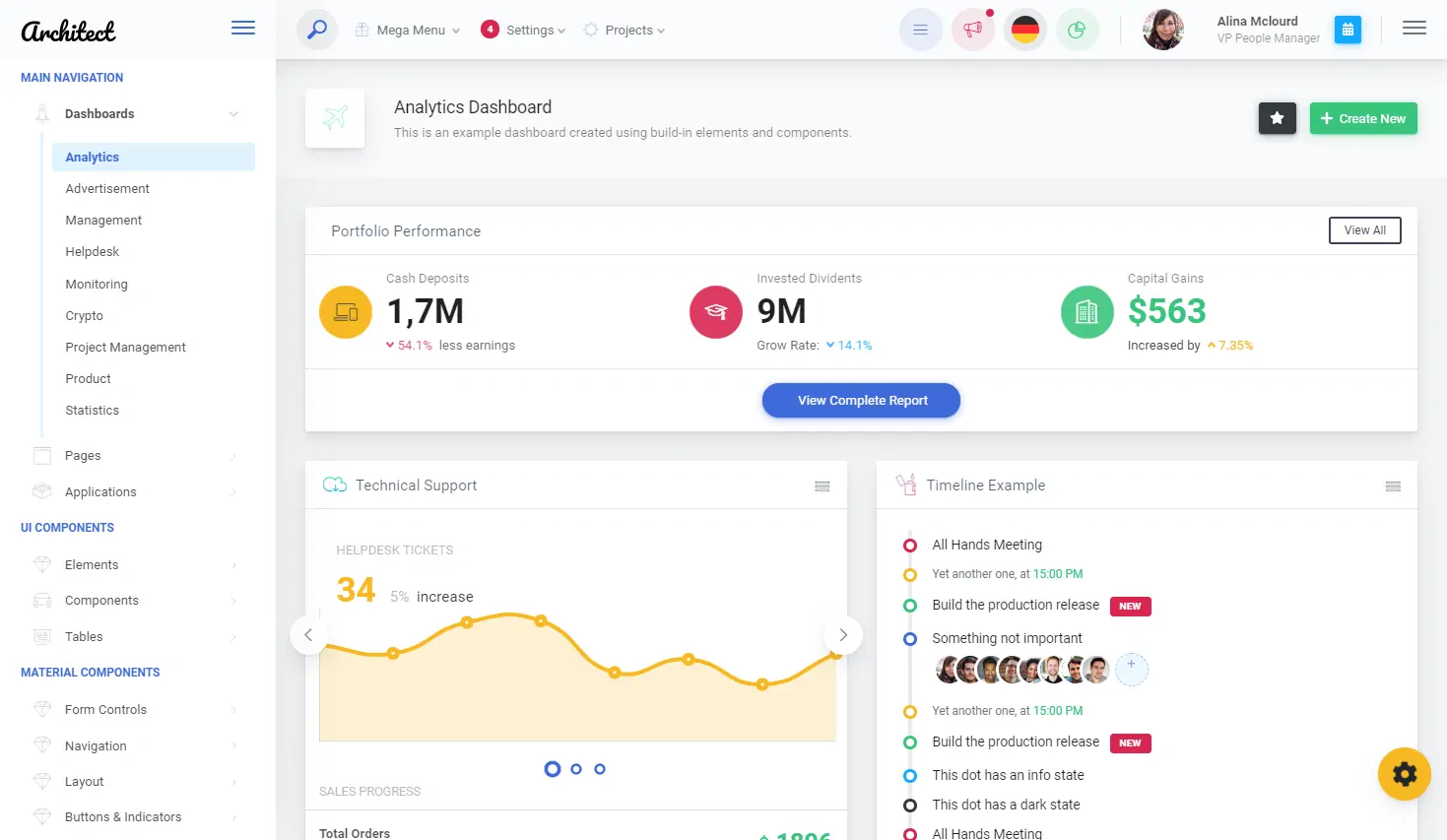
ArchitectUI: a Free Dashboard VueJS Based Template
As a base framework, ArchitectUI Vue is powered by @vue/cli version 3.4.1 and Bootstrap 4 Vue implementation (bootstrap-vue.js.org). It contains 15 handpicked Vue widgets and components that are perfectly integrated with each other in order to create a common design language. In order to use this Vue theme you’ll need at least basic coding skills. Don’t worry, the theme has pretty straight forward coding and uses Vue Router for the navigation links.
The color palette of this template is composed by 33 colors:
| Color | Name | Hex | Rgb |
|---|---|---|---|
| Havelock Blue | #4973d7 | rgb(73,115,215) | |
| Santas Gray | #a0a2a8 | rgb(160,162,168) | |
| Biscay | #17306c | rgb(23,48,108) | |
| Dove Gray | #686666 | rgb(104,102,102) | |
| Ronchi | #f2c044 | rgb(242,192,68) | |
| Havelock Blue | #5c90dc | rgb(92,144,220) | |
| Sirocco | #718080 | rgb(113,128,128) | |
| Buttered Rum | #9c6c0c | rgb(156,108,12) | |
| Shark | #242428 | rgb(36,36,40) | |
| Downy | #77d2b7 | rgb(119,210,183) | |
| Tulip Tree | #edb833 | rgb(237,184,51) | |
| Manatee | #9399a9 | rgb(147,153,169) | |
| Ocean Green | #44a076 | rgb(68,160,118) | |
| Gun Powder | #4b4656 | rgb(75,70,86) | |
| Algae Green | #8cdebc | rgb(140,222,188) | |
| Cerise Red | #d43464 | rgb(212,52,100) | |
| Claret | #6d1731 | rgb(109,23,49) | |
| Mine Shaft | #2c2c2c | rgb(44,44,44) | |
| Saffron | #f4bc2c | rgb(244,188,44) | |
| Emerald | #60d094 | rgb(96,208,148) | |
| Dusty Gray | #949494 | rgb(148,148,148) | |
| Green Pea | #1e663f | rgb(30,102,63) | |
| Havelock Blue | #6d8cdc | rgb(109,140,220) | |
| Saffron | #f1ba2d | rgb(241,186,45) | |
| Mid Gray | #616264 | rgb(97,98,100) | |
| Orange Roughy | #bc561c | rgb(188,86,28) | |
| Tuatara | #282726 | rgb(40,39,38) | |
| Can Can | #dc97aa | rgb(220,151,170) | |
| Saffron | #f1b92d | rgb(241,185,45) | |
| Oslo Gray | #919292 | rgb(145,146,146) | |
| Cerulean Blue | #2c64b4 | rgb(44,100,180) | |
| Mine Shaft | #2f2f2f | rgb(47,47,47) | |
| Ship Cove | #6580b8 | rgb(101,128,184) |