Office UI Fabric React: a React-based front-end framework
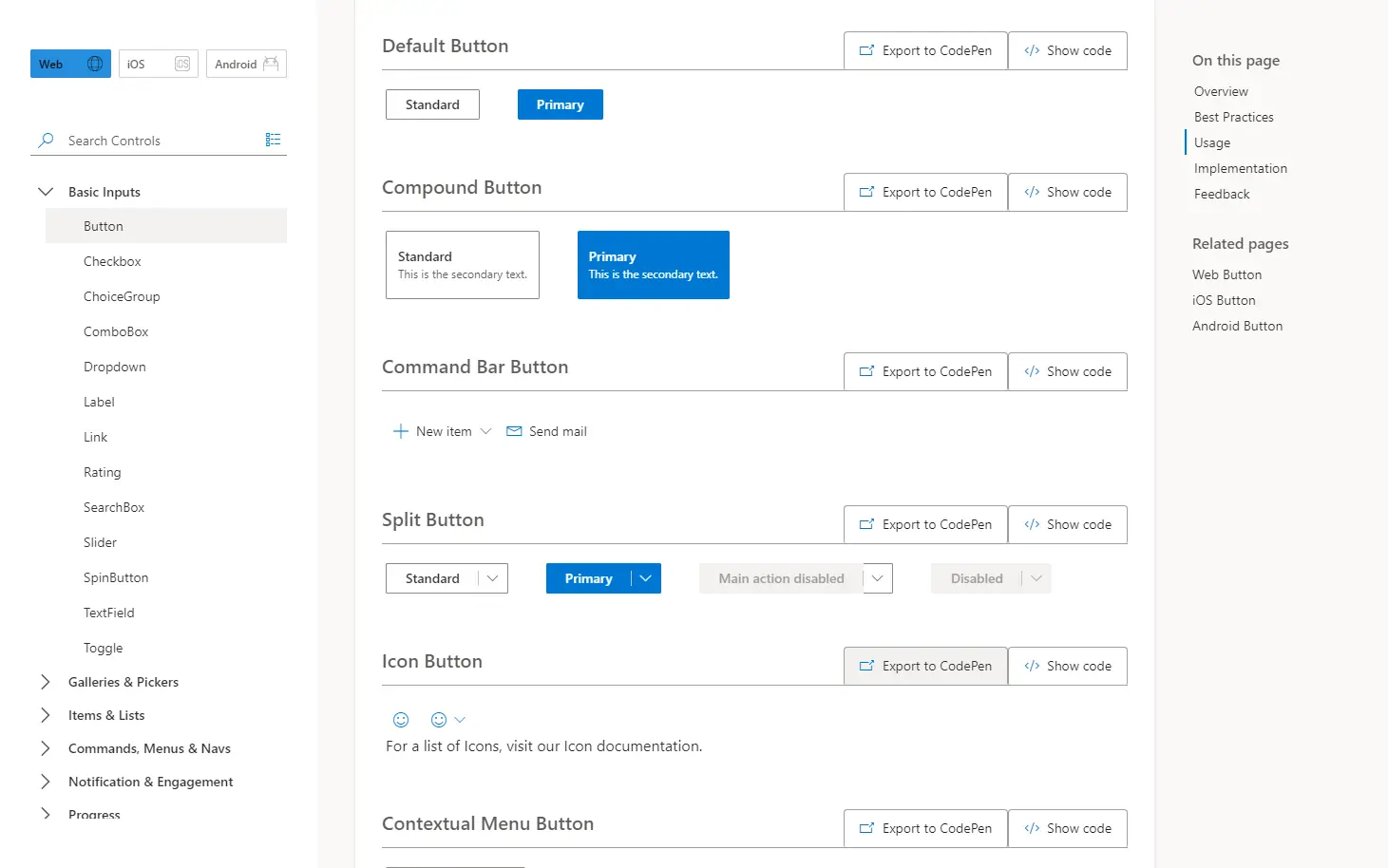
Fabric React is a collection of robust React-based components designed to make it simple for you to create consistent web experiences using the Office Design Language.
The color palette of this template is composed by 36 colors:
| Color | Name | Hex | Rgb |
|---|---|---|---|
| Lochmara | #0679d2 | rgb(6,121,210) | |
| Gray | #808080 | rgb(128,128,128) | |
| Steel Blue | #407ca4 | rgb(64,124,164) | |
| Scorpion | #5f5e5e | rgb(95,94,94) | |
| Havelock Blue | #60acde | rgb(96,172,222) | |
| Seagull | #6cbce4 | rgb(108,188,228) | |
| Silver Chalice | #acacac | rgb(172,172,172) | |
| Chathams Blue | #145170 | rgb(20,81,112) | |
| Bianca | #fcfcf4 | rgb(252,252,244) | |
| Curious Blue | #2488d7 | rgb(36,136,215) | |
| Boulder | #7c7c7c | rgb(124,124,124) | |
| Jelly Bean | #296c9f | rgb(41,108,159) | |
| Emperor | #545454 | rgb(84,84,84) | |
| Curious Blue | #248cd4 | rgb(36,140,212) | |
| Pale Oyster | #9c8c80 | rgb(156,140,128) | |
| Chathams Blue | #134a71 | rgb(19,74,113) | |
| Tropical Blue | #b4dcf4 | rgb(180,220,244) | |
| Curious Blue | #2086d5 | rgb(32,134,213) | |
| Storm Dust | #60605f | rgb(96,96,95) | |
| Dell | #2d6511 | rgb(45,101,17) | |
| Spicy Mix | #8d6144 | rgb(141,97,68) | |
| Silver Chalice | #b0acac | rgb(176,172,172) | |
| Cornflower Blue | #63ace4 | rgb(99,172,228) | |
| Gray | #8c8c8c | rgb(140,140,140) | |
| Lochmara | #0974c9 | rgb(9,116,201) | |
| Scorpion | #5c5c5c | rgb(92,92,92) | |
| Cinderella | #fccccc | rgb(252,204,204) | |
| Curious Blue | #2f8dd6 | rgb(47,141,214) | |
| Chicago | #5d5d5c | rgb(93,93,92) | |
| Astral | #2e6c98 | rgb(46,108,152) | |
| Mine Shaft | #2c2b2b | rgb(44,43,43) | |
| Lochmara | #047ad2 | rgb(4,122,210) | |
| Dusty Gray | #999898 | rgb(153,152,152) | |
| Asphalt | #0d0404 | rgb(13,4,4) | |
| Fuscous Gray | #4b4a49 | rgb(75,74,73) | |
| Cinderella | #fbcccc | rgb(251,204,204) |