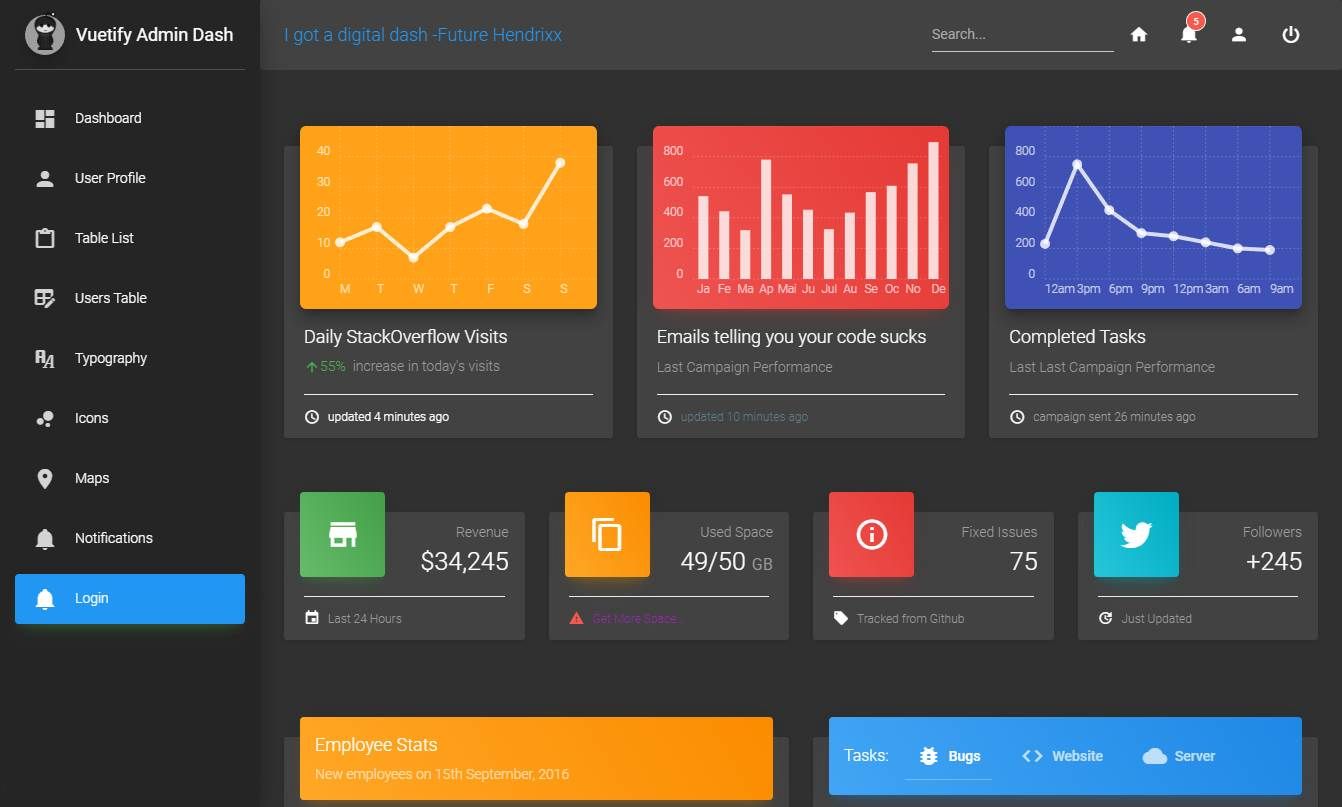
Vuetify Admin Dashboard: A Crud Admin panel made from Vue js and Vuetify
Vuetify Admin Dashboard is a beautiful resource built over Vuetify and Vuex. It will help you get started developing dashboards in no time. Vuetify Material Dashboard is the official Vuejs version of the Original Material Dashboard. Using the Dashboard is pretty simple but requires basic knowledge of Javascript, Vue, Vuex and Vue-Router. This template features:
-
Powerful CRUD Data Table with sorting, pagination, searching, display images...
-
Powerful Edit Form Builder can display/edit any value of text, image, boolean...
-
Fully support for REST Api's
-
Vue-Chart js built in
-
Rewrote the router to add support for nested/child routes. Also enabled external pages without the sidebar/footer/header etc.
-
Highly Configurable Such as: Dark/light themes, sidebar images, site name, colors, logo, Menu and footer...
-
data in demo is only hooked up to read from https://reqres.in/
-
CRUD Table Features
- operations on records:
- Store,
- Update,
- Suspend/Restore,
- Delete
- Search filtering:
- Search phrase in whole table,
- Sorting by column
- VUEX ACtions:
- Table item, update/edit/delete and restore
- other functions and features:
- datatable mechanism allows selection of the number of records per page, page transition and sorting,
- Inline table editing
- Edit whole row menu
- Search
- Rest APi support built in
- operations on records:
-
Authentication
- login form (built-in communication with API, validation),
- redirecting from login to the app if already signed in
- redirecting to login from app if you arent signed in
- Automatically gets JWT Refresh token once its expires
- stores JWT in local storage(I havent made built in support for storing in https cookies yet)
- retrieves JWT when revisiting the page
-
App layout components
- Toolbar (with optional elements):
- title,
- logo,
- Notifications
- user profile,
- logout,
- slots for developer
- Sidebar/Drawer:
- List of routes,
- Slot for title or user avatar,
- Slots for developer,
- Drawer Filter:
- Allows you to change Drawer background image and color scheme
- Footer,
- Maps
- ... and others
- Toolbar (with optional elements):
The color palette of this template is composed by 43 colors:
| Color | Name | Hex | Rgb |
|---|---|---|---|
| Tree Poppy | #fa9f1a | rgb(250,159,26) | |
| Aqua Forest | #64ab69 | rgb(100,171,105) | |
| Chambray | #335582 | rgb(51,85,130) | |
| Spicy Pink | #796b6b | rgb(121,107,107) | |
| Picton Blue | #3097ea | rgb(48,151,234) | |
| Jelly Bean | #2874ac | rgb(40,116,172) | |
| Emperor | #545454 | rgb(84,84,84) | |
| Ming | #38647a | rgb(56,100,122) | |
| Mine Shaft | #343434 | rgb(52,52,52) | |
| Fuzzy Wuzzy Brown | #c46c58 | rgb(196,108,88) | |
| Picton Blue | #2b94ed | rgb(43,148,237) | |
| Gray | #848383 | rgb(132,131,131) | |
| Orange Roughy | #ba531b | rgb(186,83,27) | |
| Mine Shaft | #252525 | rgb(37,37,37) | |
| Picton Blue | #4cabf1 | rgb(76,171,241) | |
| Calypso | #2c6081 | rgb(44,96,129) | |
| Dove Gray | #616161 | rgb(97,97,97) | |
| Matisse | #2474ae | rgb(36,116,174) | |
| Fuscous Gray | #444443 | rgb(68,68,67) | |
| Sunglo | #e4746c | rgb(228,116,108) | |
| Picton Blue | #44a5f1 | rgb(68,165,241) | |
| Gray | #8a8a8a | rgb(138,138,138) | |
| Elephant | #0f283c | rgb(15,40,60) | |
| Shark | #232424 | rgb(35,36,36) | |
| Picton Blue | #3c9bef | rgb(60,155,239) | |
| Purple Heart | #9e30b4 | rgb(158,48,180) | |
| Fern | #62b669 | rgb(98,182,105) | |
| Calypso | #2e6b8a | rgb(46,107,138) | |
| Salt Box | #6d5171 | rgb(109,81,113) | |
| Picton Blue | #43baeb | rgb(67,186,235) | |
| Picton Blue | #2491ed | rgb(36,145,237) | |
| Dove Gray | #646464 | rgb(100,100,100) | |
| Jelly Bean | #246c9c | rgb(36,108,156) | |
| Picton Blue | #4cace4 | rgb(76,172,228) | |
| Purple Heart | #9c2bb3 | rgb(156,43,179) | |
| Fern | #5cb563 | rgb(92,181,99) | |
| Seance | #932ba8 | rgb(147,43,168) | |
| Mine Shaft | #232323 | rgb(35,35,35) | |
| Tree Poppy | #f9a420 | rgb(249,164,32) | |
| Dodger Blue | #2394f3 | rgb(35,148,243) | |
| Xanadu | #7a887d | rgb(122,136,125) | |
| St Tropaz | #255981 | rgb(37,89,129) | |
| Malibu | #85d4fa | rgb(133,212,250) |