Maverix: A Maccish Bootstrap AngularJS Theme
Maverix is a maccish bootstrap theme and application boilerplate. It gives your web-apps a native look and feel and bundles AngularJS and other components such as jQuery, Flot and rangeslider.js. It is perfect to be used for apps that are based on HTML App Containers such as:
- MacGap
- Node-Webkit
- Github Atom Shell
- Adobe Brackets Shell
This template features:
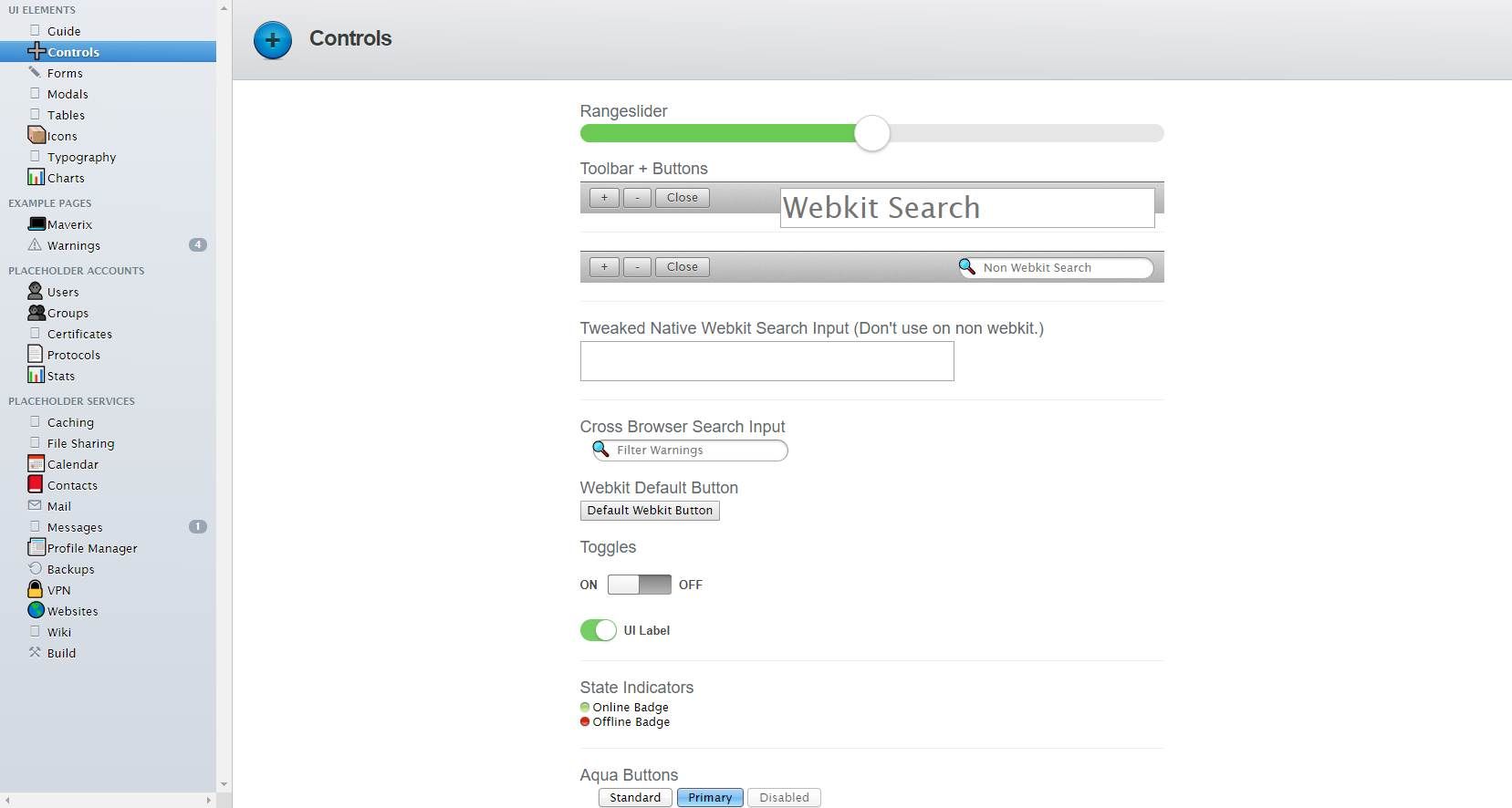
- Closest possible to native All controls and Elements are carefully designed to perfectly fit into the native mac environment.
- Non responsive: Desktop Apps don’t need to run on thousands of different devices and viewports. You are the master of setting a minimum-viewport and the app won’t get smaller than this. If you are using Maverix Theme in a traditional web-app it is also okay for Admin Backends that don’t need responsive layout.
- Built on Bootstrap and Less: Twitters Bootstrap comes bundled with tons of useful styles and add ons and allows beginners and masters to get started quickly (grid positioning, etc.). The maverix styles are enhancing bootstrap and are written in less.css
- Webkit first: Maverix Theme is primarily made to enable app container based web-apps to look like native OS X Apps. So webkit is the primary engine when releasing new components. However this doesn’t mean that other browsers are totally unsupported. Maverix Theme is tested on Safari, Firefox and Chrome on OS X.
- Bundled with AngularJS: AngularJS is one of the best Javascript App Frameworks available today and so Maverix Theme comes bundled with AngularJS including fully working routing to get you started fast. Anyways, AngularJS usage is optional.
The color palette of this template is composed by 40 colors:
| Color | Name | Hex | Rgb |
|---|---|---|---|
| Cornflower | #86b6dc | rgb(134,182,220) | |
| Edward | #b0b1b1 | rgb(176,177,177) | |
| Jelly Bean | #2c789c | rgb(44,120,156) | |
| Havelock Blue | #4f99d4 | rgb(79,153,212) | |
| Havelock Blue | #4c98dc | rgb(76,152,220) | |
| Scorpion | #5c5c5c | rgb(92,92,92) | |
| Chathams Blue | #15446e | rgb(21,68,110) | |
| Mine Shaft | #242424 | rgb(36,36,36) | |
| Periwinkle Gray | #d4dcec | rgb(212,220,236) | |
| Shakespeare | #5cacda | rgb(92,172,218) | |
| Oslo Gray | #898b8c | rgb(137,139,140) | |
| Denim | #0e78c3 | rgb(14,120,195) | |
| Woodsmoke | #161518 | rgb(22,21,24) | |
| Havelock Blue | #4d97d5 | rgb(77,151,213) | |
| Chetwode Blue | #80a4dc | rgb(128,164,220) | |
| Biscay | #1c3a67 | rgb(28,58,103) | |
| Tundora | #404040 | rgb(64,64,64) | |
| Royal Blue | #447cdc | rgb(68,124,220) | |
| Mariner | #3c75d3 | rgb(60,117,211) | |
| Au Chico | #8d5353 | rgb(141,83,83) | |
| Chateau Green | #38a14d | rgb(56,161,77) | |
| Baltic Sea | #1d1c20 | rgb(29,28,32) | |
| Havelock Blue | #58a2dc | rgb(88,162,220) | |
| Shakespeare | #409cd0 | rgb(64,156,208) | |
| Blumine | #1a4d6a | rgb(26,77,106) | |
| Mirage | #141c24 | rgb(20,28,36) | |
| Ronchi | #ecc444 | rgb(236,196,68) | |
| Rock Blue | #97b1cc | rgb(151,177,204) | |
| Spicy Mustard | #785e0c | rgb(120,94,12) | |
| Medium Purple | #9441ec | rgb(148,65,236) | |
| Havelock Blue | #529bd6 | rgb(82,155,214) | |
| Oslo Gray | #8c8f91 | rgb(140,143,145) | |
| Calypso | #3d6b93 | rgb(61,107,147) | |
| Woodsmoke | #16161a | rgb(22,22,26) | |
| Viking | #81b3dd | rgb(129,179,221) | |
| Ronchi | #e9c244 | rgb(233,194,68) | |
| Nepal | #8fabc1 | rgb(143,171,193) | |
| Fern Frond | #6c7c24 | rgb(108,124,36) | |
| Shark | #232326 | rgb(35,35,38) | |
| Medium Purple | #9344e8 | rgb(147,68,232) |